- Author: Viviana Márquez
- Translator: dog2
- Source: How to make a continuous (single page) PDF from an HTML file
(译文 始)
你是否曾经尝试过将HTML文件另存为PDF文件并得到一个丑陋的文件呢?我也掉过这个坑。
本文将介绍根据HTML用两步创建所见即所得的PDF文件。(福利:你还将学习如何创建单页PDF。)
Step 1

安装wkhtmltopdf
Step 2

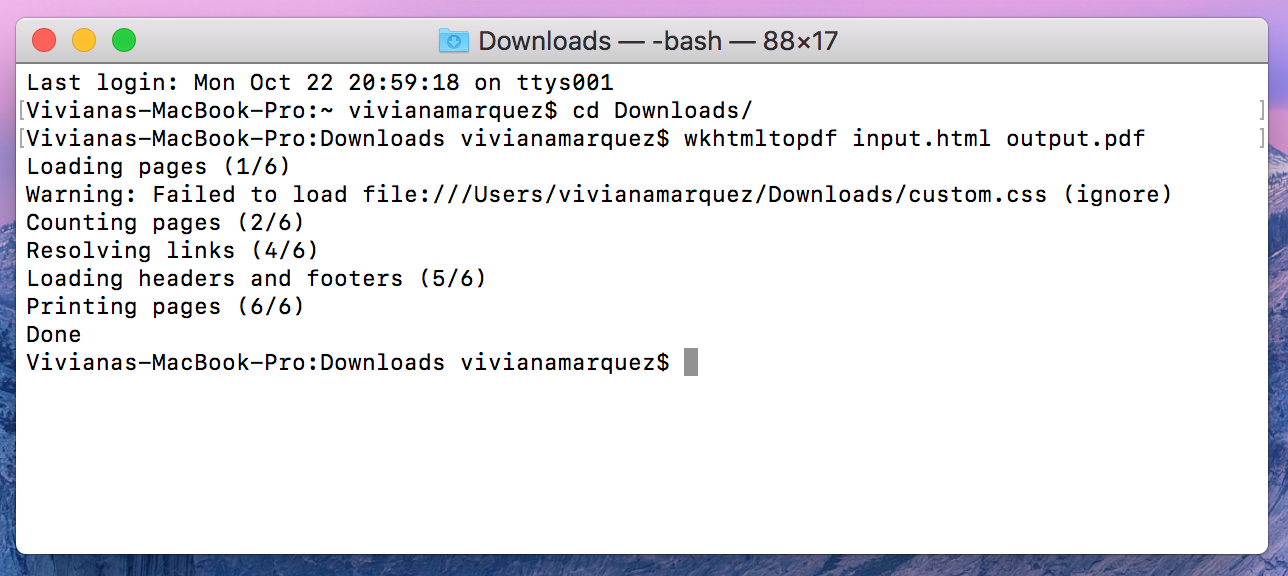
在命令行进入相关目录并输入:
1 | wkhtmltopdf input.html output.pdf |
其中:
input.html可以是计算机上的HTML文件或URL。output.pdf是要在当前目录中创建的PDF文件的名称。
仅此而已!So Easy!
Step 3 (福利)
如果出于某种原因你可能想要创建连续的(单页)PDF,而不是多页的PDF,此时需要以下命令:
1 | wkhtmltopdf -T 0 -B 0 --page-width 210mm --page-height 3861mm input.html output.pdf |
其中:
-T 0 -B 0表示文档中每页顶部和底部没有空白。--page-width 210mm是A4文档的标准宽度(但是你可以根据需要进行修改)。--page-height 3861mm是你将根据需要调整的文档高度。对于此参数,我建议 文件中的页数乘以297(A4文档的标准高度,以mm为单位)。
😊你完成了!感谢你的阅读!
👏如果对你有用,请给我鼓声:)
关于我:
旧金山大学数据科学硕士课程学生。
www.VivianaMarquez.com
(译文 完)